Adobe Flash Player se již dlouho používá jako primární videopřehrávač pro internet. Vládl dlouho, ale nahrazují ho protokoly, které jsou rychlejší, efektivnější a usnadňují správu souborů. Google Chrome začal blokovat také Flash a brzy zcela ukončí podporu pro Adobe Flash. Může chvíli trvat, než plně nahradíte tento starší protokol, ale určitě to přináší jeho výhody. Některé z novějších prohlížečů mají nativní podporu HLS (HTTP Live Streaming).
HTML5 a HLS jsou protokoly s otevřeným zdrojovým kódem, což znamená, že kdokoli může upravit jejich kód a použít je na svých webových stránkách zcela zdarma. Kódování videa do několika různých standardů kvality přehrávání, skryté titulky a optimalizace kvality videa podle šířky pásma jsou díky streamování videa HLS bezproblémové. Kvůli nativnímu HTML tag, streamování HTML5 je součástí kódu, což usnadňuje streamování přes HLS a DASH. DASH a HLS rozdělí stream videa na malé segmenty, které lze použít pro video přehrávač HTML5. Snižují čas, který musíte uložit do vyrovnávací paměti, než se video začne přehrávat, a případné problémy s koktáním, se kterými se můžete při sledování streamu setkat. Výhody se neomezují pouze na diváka, ale rozšiřují se také na poskytovatele obsahu.
Vložte na svůj web videopřehrávač HTML5 pomocí JWPlayer
Než začneme, doporučujeme získat JWPlayer od tady . Se vzestupem HLS a DASH, které se používají pro účely adaptivního streamování, se objevilo mnoho video přehrávačů, které uživatelům jistě poskytují jejich spravedlivý podíl výhod. Jedním z takových hráčů, který opakovaně odolával výzvám a je používán jako ESPN a Sony Pictures, je JWPlayer. Nahrávání obsahu, vkládání videopřehrávače do HTML5, iOS, Android a Fire OS je snadné díky nativnímu kódu JWPlayer, který si můžete přizpůsobit pro ještě lepší uživatelský zážitek. Dnes se ale soustředíme na videopřehrávače HTML5 a na to, jak můžete použít HLS a DASH pro lepší adaptivní streamování.
Co nabízí JW Player?
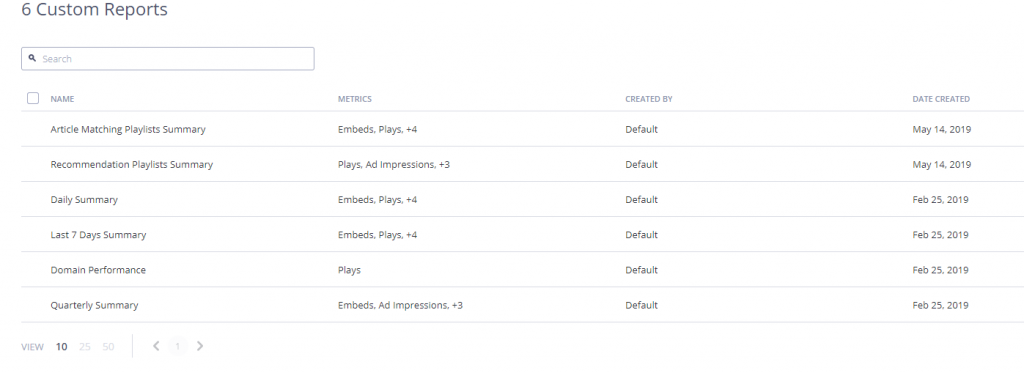
Spolu s poskytnutím platformy pro nahrávání vašich videí a jejich zařazení do seznamu videí vám JWPlayer také umožňuje zobrazit statistiky nahraných videí v reálném čase tím, že vám poskytne přehledy vašich plánů reklam a přizpůsobené přehledy.

Přizpůsobené zprávy
JWPlayer usnadňuje správu obsahu i pro váš web se systémem CMS, protože vám umožňuje snadno spravovat titulky, miniatury, metadata atd. Proto použití a výhody JWPlayeru přesahují pouhou funkci přehrávače videa pro vložení vašich videí HTML5.
Nahrávání videí na JWPlayer

Nahrávejte videa
Než začnete vkládat JWPlayer na svůj web HTML5, je důležité nejprve nahrát příslušná videa na platformu JWPlayer. Naštěstí to není příliš složitý úkol, protože vše, co musíte udělat, je vybrat soubor, který chcete nahrát.
Jakmile je video nahráno, můžete začít upravovat sekci metadat uvedeného videa, prohlížet analytiku a sledovat provoz atd. Nebo získat zdroje pro HLS a nahrávat skryté titulky na kartě aktiv.
Přizpůsobení videopřehrávače HLS a DASH
Před vložením přehrávače videa musíte nejprve přidat na svůj web knihovnu přehrávačů. Existují tři způsoby, jak můžete dosáhnout tohoto výkonu. Vlastní hostování, hostování v cloudu a hostování v cloudu s voláními API. Rozdíl mezi cloudovým hostingem a cloudovým hostingem s voláními API je jednoduše na základě volání API. Doporučujeme vývojářům, kteří chtějí spravovat implementaci svého videopřehrávače prostřednictvím volání API. U vlastních hostitelů je verze přehrávače plně řízena vámi. Je důležité si uvědomit, že licence hráče se neotáčí automaticky a je nutné ji provést ručně, pokud používáte samohostitele.

Přizpůsobení přehrávače hostovaného v cloudu
Jak vidíte zde, přehrávač hostovaný v cloudu lze upravit a vyladit podle vašich představ. Hráč může mít například responzivní velikost nebo pevnou velikost. Přehrávání lze nastavit na smyčku, ztlumení při spuštění atd. Dále můžete také změnit výchozí barvu přehrávače, doporučení videí a mnoho dalšího.
Jakmile toto vše vyřešíte, musíte poté nahrát kód knihovny Cloud Hosted Player Player na svou webovou stránku tag, aby bylo možné JWPlayer načíst na váš web.
Vložení přehrávače videa
Ve výchozím nastavení JWPlayer automaticky upřednostňuje mediální motory HTML5, takže se nemusíte starat o nastavení primární předvolby. Některé případy však mohou vyžadovat změnu. Když k tomu dojde, můžete přehrávač upravit a nechat si ho nastavit podle vašich představ.
Po nahrání knihovny přehrávače hostovaného v cloudu na značku vaší webové stránky je dalším krokem nahrání vloženého kódu. Nejprve vytvořte a značka v kde se musí JWPlayer objevit. Zavolej založit() s vlastností playlistu zavolat hráče v cíleném .
Níže je uveden příklad vzorku založit() kód, který poskytují samotní vývojáři JWPlayer:
jwplayer ('myElement'). setup ({'playlist': 'https://example.com/myVideo.mp4